
티스토리 네이버 공유 버튼 삽입하기

위 이미지 주소

https://blog.kakaocdn.net/dn/p3HfL/btrs5zPsONE/jT8bZKMKsSK0aY6DTsYwKK/img.jpg
아래 처럼

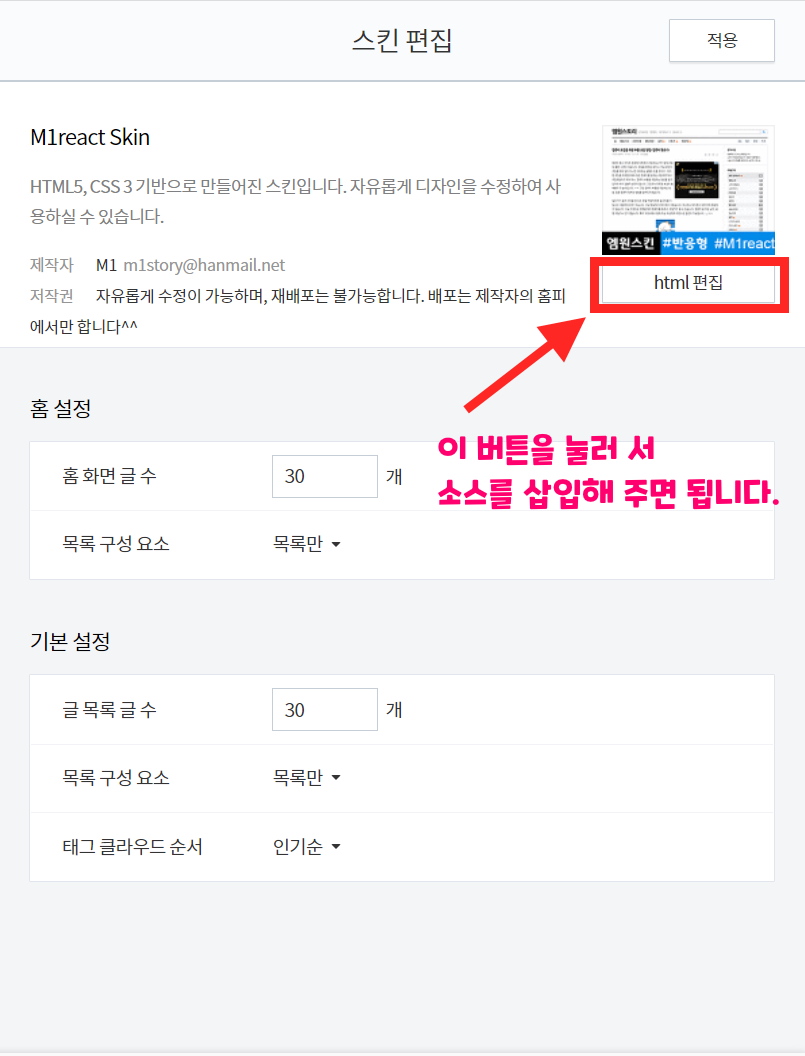
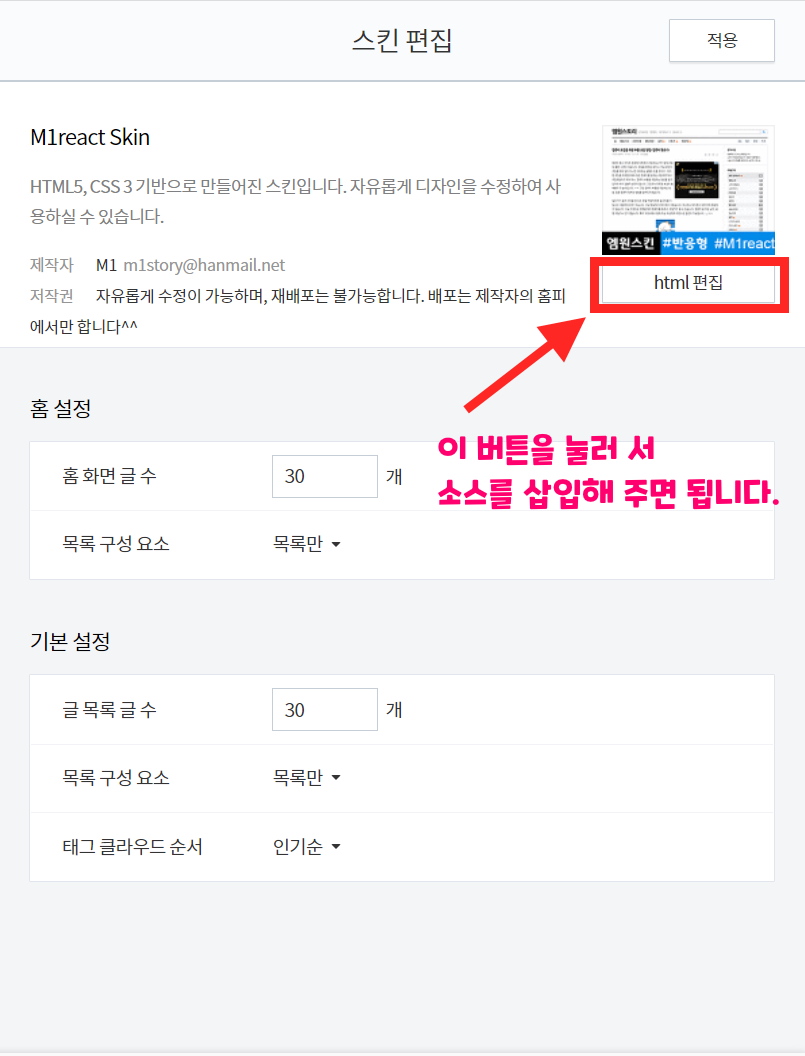
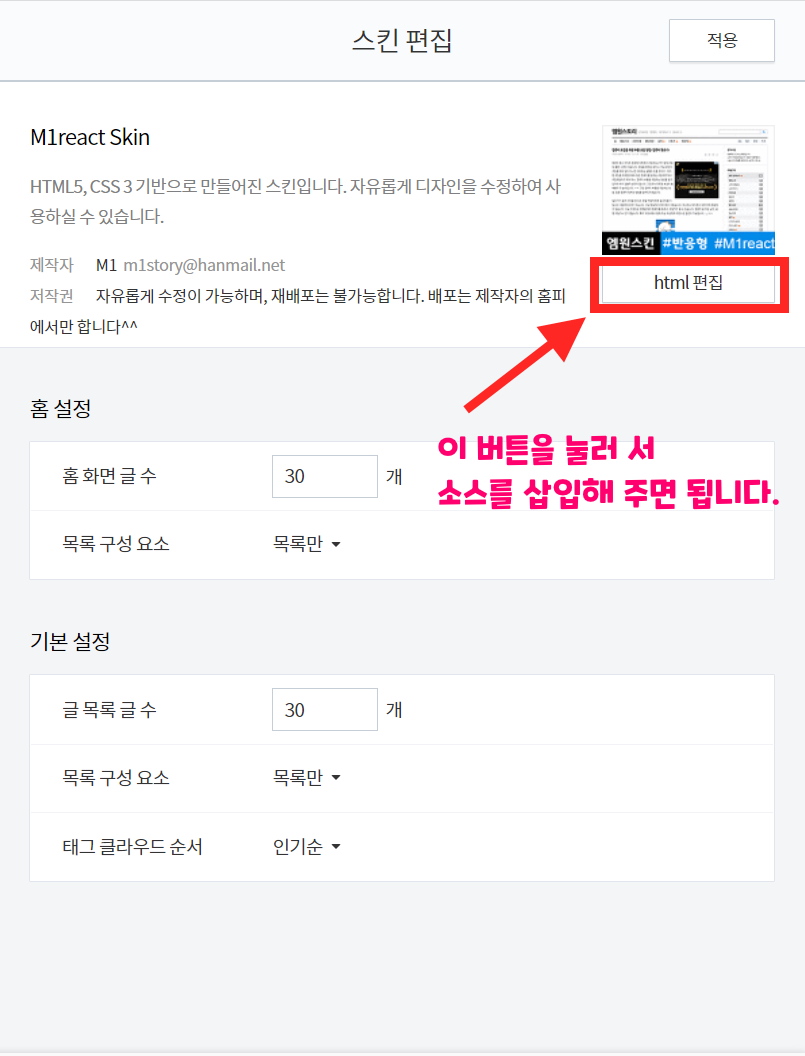
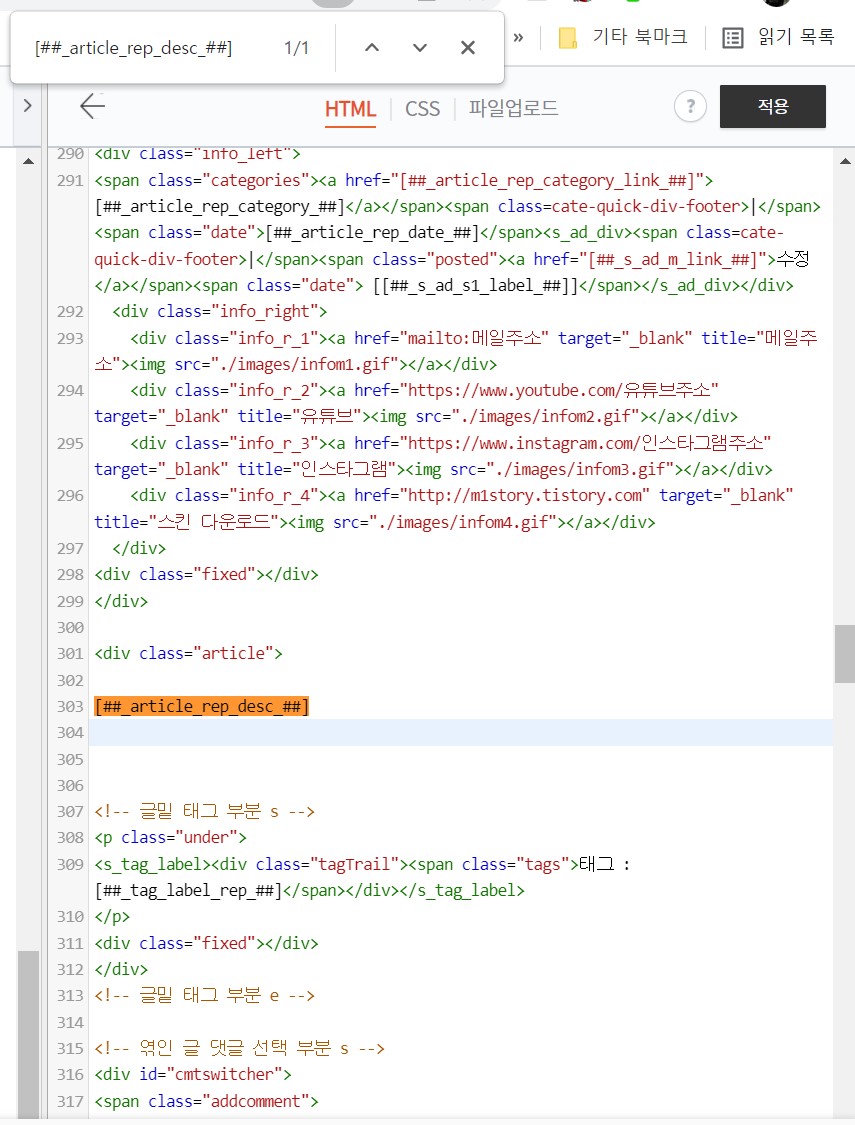
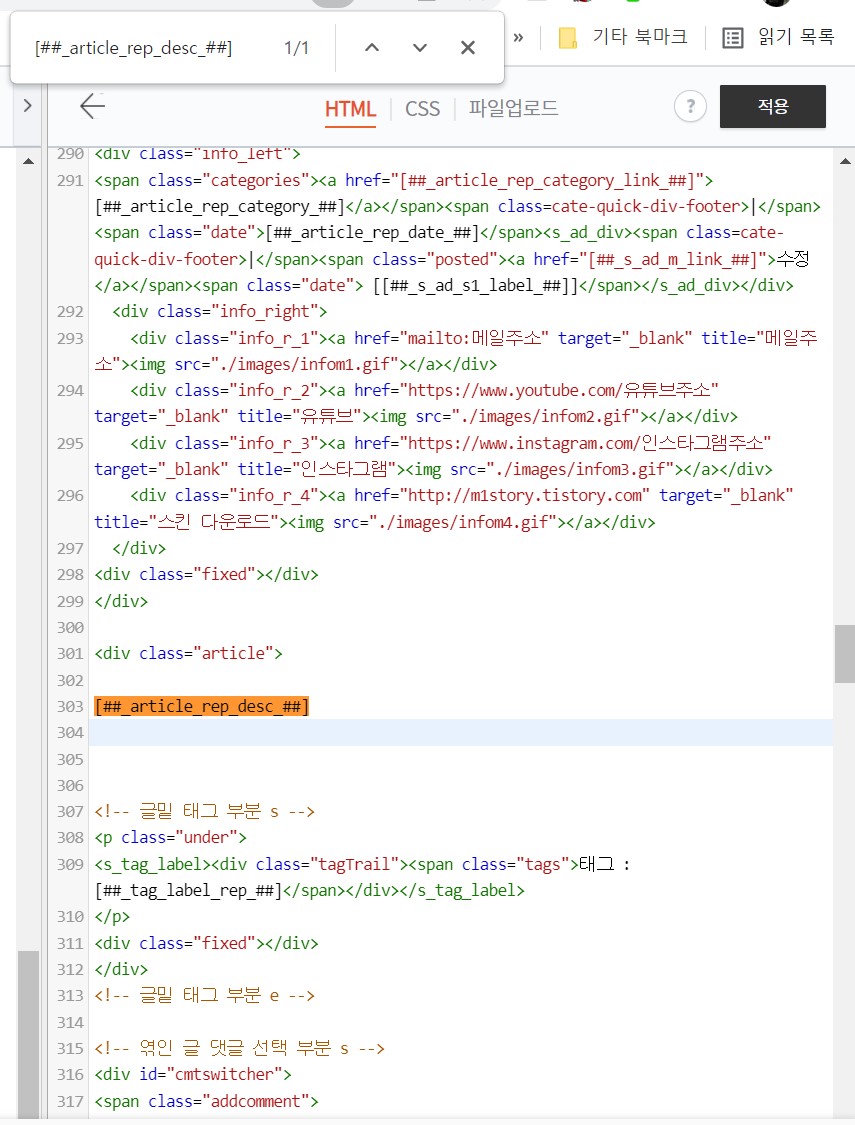
티스토리 스킨 편집 -> HTML 편집 -> "컨트롤+F" = 검색창이 열리면..
반응형
티스토리 네이버 공유 버튼 삽입하기

위 이미지 주소

https://blog.kakaocdn.net/dn/p3HfL/btrs5zPsONE/jT8bZKMKsSK0aY6DTsYwKK/img.jpg
아래 처럼

티스토리 스킨 편집 -> HTML 편집 -> "컨트롤+F" = 검색창이 열리면..
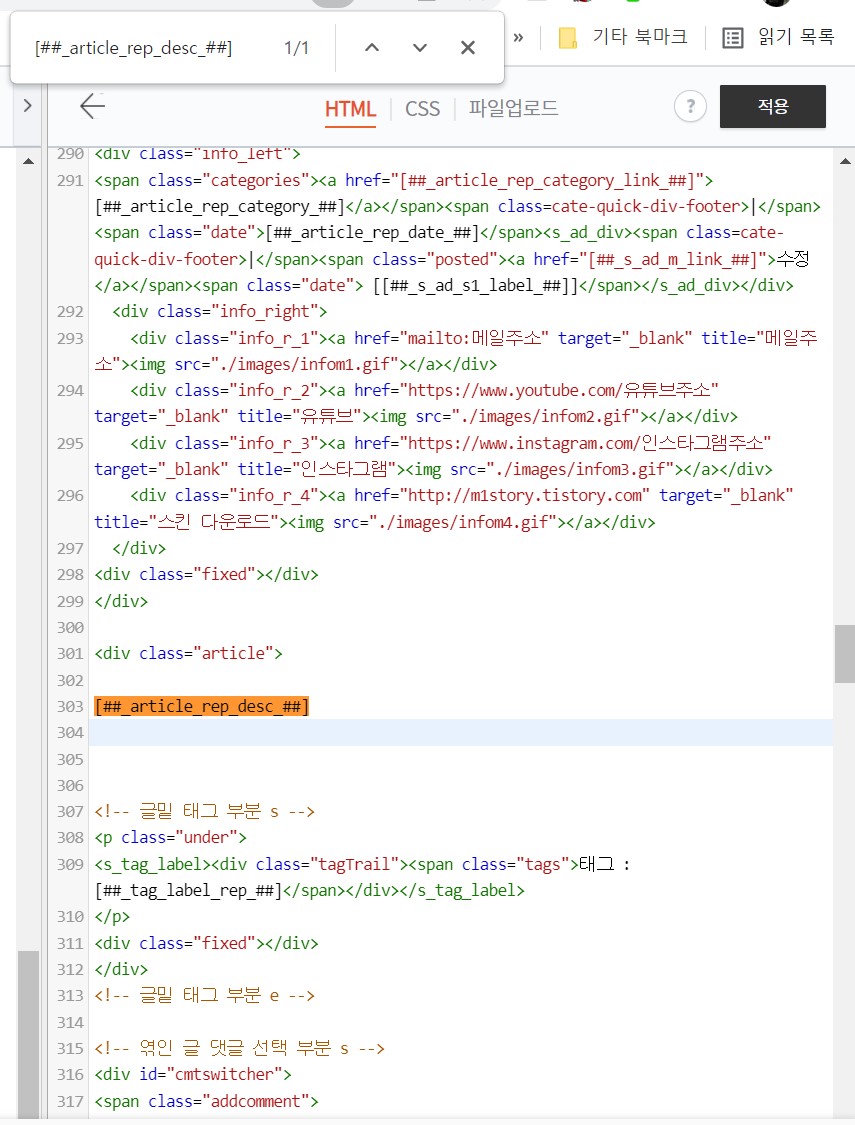
이 단어를 입력해서 쉽게 찾을 수 있다.
그리고 이 코드 아래에..
네이버 공유 버튼 소스를 삽입해 주면 됩니다.


네이버 공유 버튼 소스
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Naver" >
<img src="./images/당신의업로드한이미지파일명.jpg"></a>
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Naver" >
<img src="https://blog.kakaocdn.net/dn/p3HfL/btrs5zPsONE/jT8bZKMKsSK0aY6DTsYwKK/img.jpg"></a>

자세하게 알고싶다면..아래 블로그에서참고하세요
[티스토리]네이버 공유 버튼 만들기(블로그,카페,포스트,폴라)
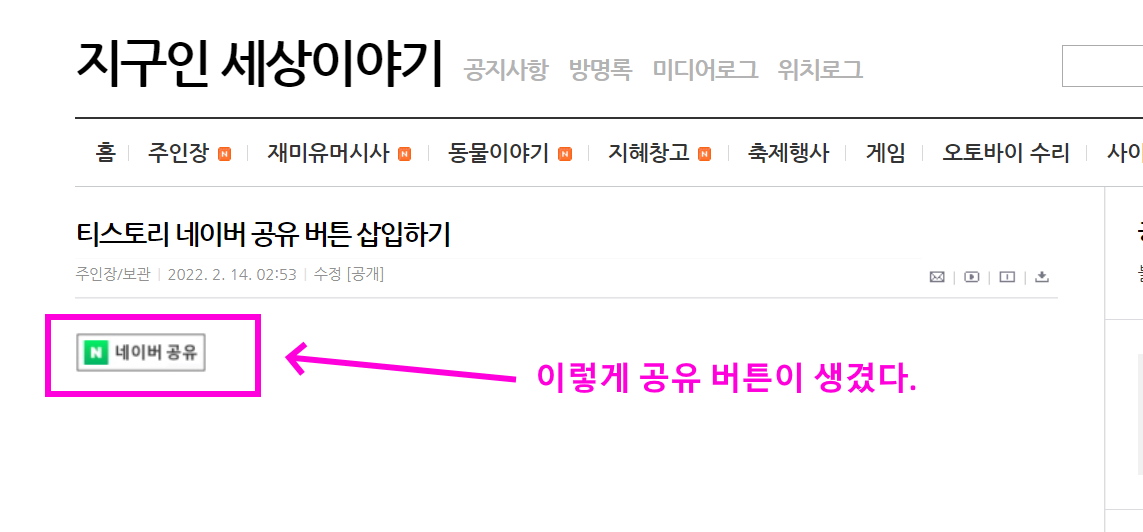
안녕하세요. 오늘은 네이버 공유 버튼 을 만들어 보는 시간을 가져 보겠습니다. 바로 이버튼이죠!! 클릭하면 공유가 됩니다. 몇 일전에 카카오톡 공유버튼을 만들었는데 이번에는 네이버의 공유
cocosoft.kr
반응형
티스토리 네이버 공유 버튼 삽입하기

위 이미지 주소

https://blog.kakaocdn.net/dn/p3HfL/btrs5zPsONE/jT8bZKMKsSK0aY6DTsYwKK/img.jpg
아래 처럼

티스토리 스킨 편집 -> HTML 편집 -> "컨트롤+F" = 검색창이 열리면..
이 단어를 입력해서 쉽게 찾을 수 있다.
그리고 이 코드 아래에..
네이버 공유 버튼 소스를 삽입해 주면 됩니다.


네이버 공유 버튼 소스
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Naver" >
<img src="./images/당신의업로드한이미지파일명.jpg"></a>
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Naver" >
<img src="https://blog.kakaocdn.net/dn/p3HfL/btrs5zPsONE/jT8bZKMKsSK0aY6DTsYwKK/img.jpg"></a>

자세하게 알고싶다면..아래 블로그에서참고하세요
[티스토리]네이버 공유 버튼 만들기(블로그,카페,포스트,폴라)
안녕하세요. 오늘은 네이버 공유 버튼 을 만들어 보는 시간을 가져 보겠습니다. 바로 이버튼이죠!! 클릭하면 공유가 됩니다. 몇 일전에 카카오톡 공유버튼을 만들었는데 이번에는 네이버의 공유
cocosoft.kr
이 단어를 입력해서 쉽게 찾을 수 있다.
그리고 이 코드 아래에..
네이버 공유 버튼 소스를 삽입해 주면 됩니다.


네이버 공유 버튼 소스
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Naver" >
<img src="./images/당신의업로드한이미지파일명.jpg"></a>
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" alt="Share on Naver" >
<img src="https://blog.kakaocdn.net/dn/p3HfL/btrs5zPsONE/jT8bZKMKsSK0aY6DTsYwKK/img.jpg"></a>

자세하게 알고싶다면..아래 블로그에서참고하세요
[티스토리]네이버 공유 버튼 만들기(블로그,카페,포스트,폴라)
안녕하세요. 오늘은 네이버 공유 버튼 을 만들어 보는 시간을 가져 보겠습니다. 바로 이버튼이죠!! 클릭하면 공유가 됩니다. 몇 일전에 카카오톡 공유버튼을 만들었는데 이번에는 네이버의 공유
cocosoft.kr
'주인장 > 보관' 카테고리의 다른 글
| 네이버 블로그에 글 보내기 소스 (0) | 2023.01.25 |
|---|---|
| 오토바이 수리 정비 유튜브 채널 메인 이미지 - 구독자 10만명 가능할까? (0) | 2022.02.21 |
| 동물 구조 카페 배너 (0) | 2022.02.10 |
| 오토바이 수리 유튜브 채널 배너 (0) | 2022.01.29 |
| 게임방송 트위치에 적용할 "오토바이 수리" "전통시장 로드뷰" 배너 (0) | 2021.09.02 |
| 지구인 세상이야기 배너 (0) | 2019.01.01 |
| 폴아웃 커뮤니티 배너 로고 (0) | 2018.12.24 |
| zum 사이트 검색등록 완료 (0) | 2018.10.01 |